How to disable the new Twitter font
Here’s how to disable the new Twitter font — and restore it if you change your mind

If you're wondering how to disable the new Twitter font, you're not alone. The social network has now switched to its new "Chirp" font on its website and in its mobile app.
According to a Twitter blog post, "Chirp strikes the balance between messy and sharp to amplify the fun and irreverence of a Tweet, but can also carry the weight of seriousness when needed."
That's all very well, and the new font does look more modern and, some might say, easier to read. However, not everyone likes change — at least not at first — especially when it's foisted on them.
Although there's not much you can do to change the Chirp font in the Twitter app for Android and iOS (where it feels more at home), there is a workaround, shared by Twitter user Twilight Sparkle, that lets you restore the traditional font on the Twitter website.
Below, we'll explain how to get back the old Twitter font, until you're ready to switch to the new one.
How to disable the new Twitter font
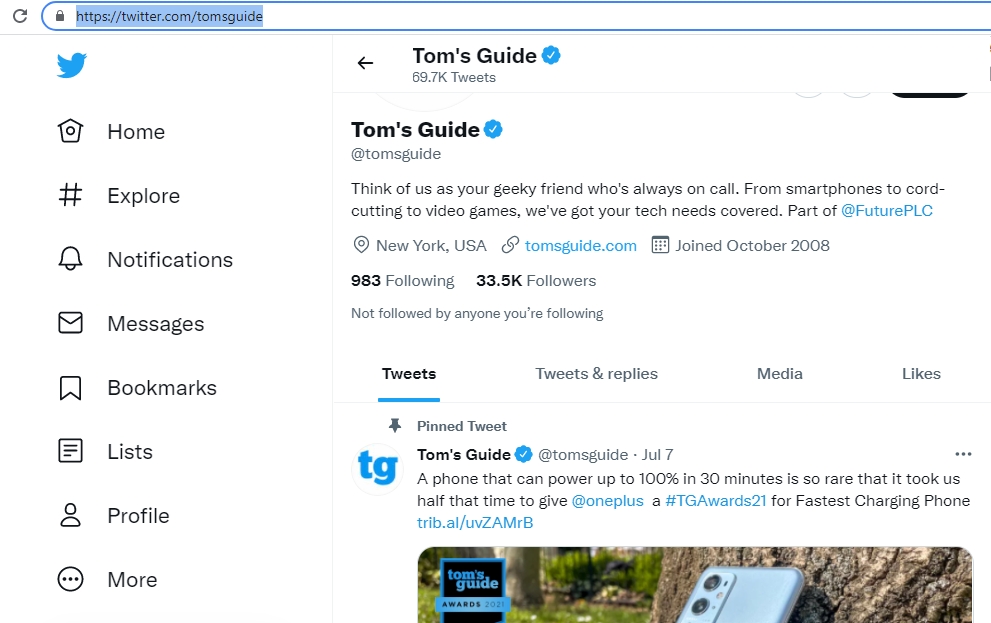
1. First, visit the Twitter website in your desktop web browser. It doesn’t matter which page is displayed. Don't like that new font? Don't worry!

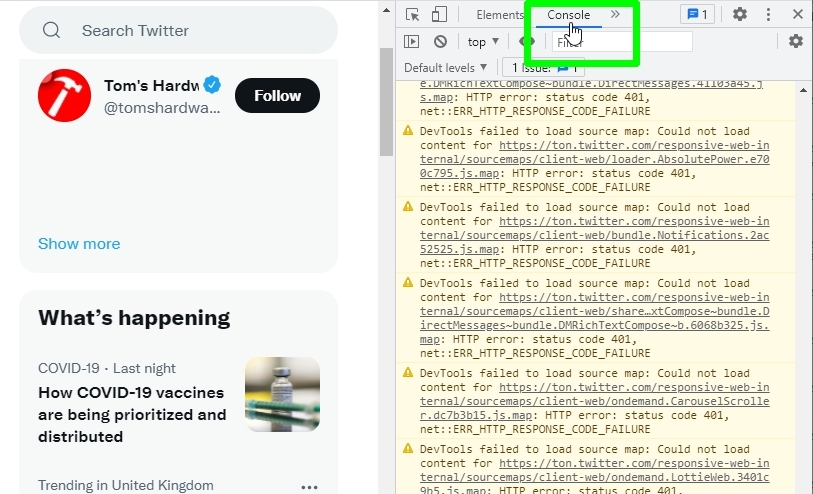
2. You’ll now need to open your browser’s “Developer tools” Console panel.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
In Chrome, press Ctrl+Shift+J on a Windows PC or Cmd+Opt+J on a Mac.
In Firefox, press Ctrl+Shift+K in Windows or Cmd+Opt+K in macOS.
In Microsoft Edge on a Windows PC, you can either press Ctrl+Shift+I or just hit F12 to open Developer Tools.
In Safari on a Mac, go to Preferences, click Advanced, then select “Show Develop menu in menu bar.” Now press Cmd+Opt+C.
3. When the “Developer tools” panel opens in the right-hand side of your browser, click the Console tab if it isn’t already displayed.

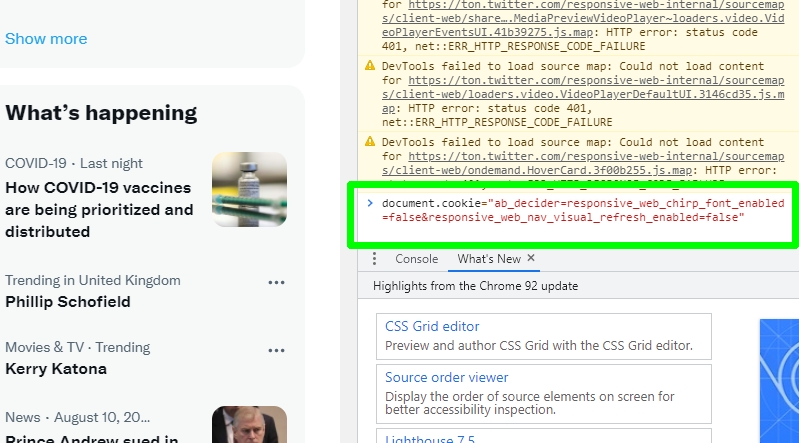
4. Copy and paste the following code into the text entry field at the bottom of the Console, where you see a right-pointing arrow and a flashing cursor:
document.cookie="ab_decider=responsive_web_chirp_font_enabled=false&responsive_web_nav_visual_refresh_enabled=false"

5. Press Enter and refresh Twitter. You can either do this by clicking the Refresh or Reload button on your browser’s toolbar, or by pressing F5 on your Windows keyboard or Cmd+R on a Mac.
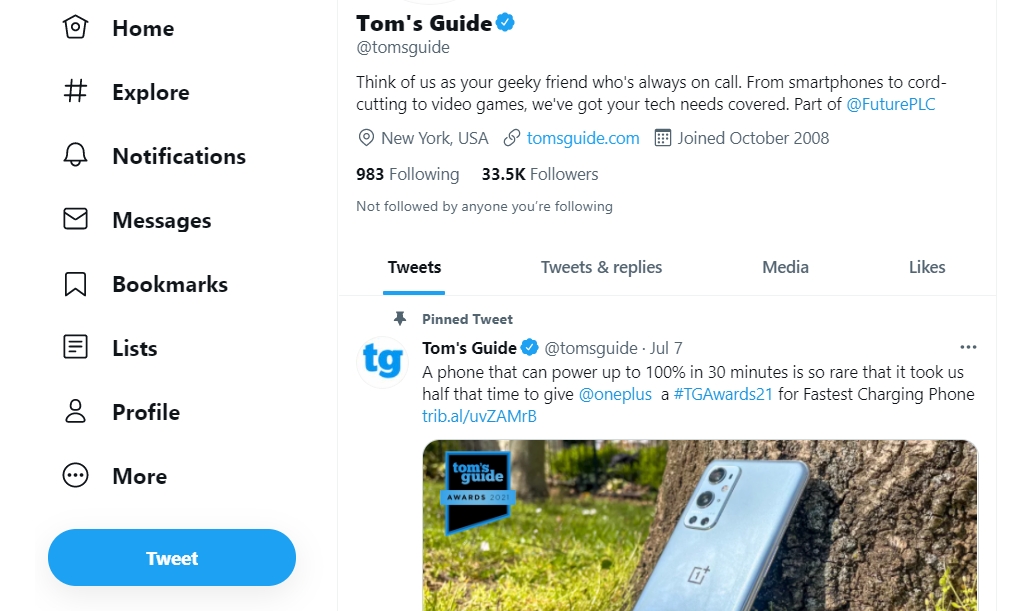
6. The Twitter font will now be changed from the new style to the old one.
Close the “Developer tools” panel and enjoy Twitter like you used to!

How to re-enable the new Twitter font
If you change your mind and decide to give the new Twitter font a chance, you can go back to the future by disabling the old one. Here's how.
1. Follow steps 1 to 3 above to open the “Developer tools” Console panel in your browser, while viewing Twitter.
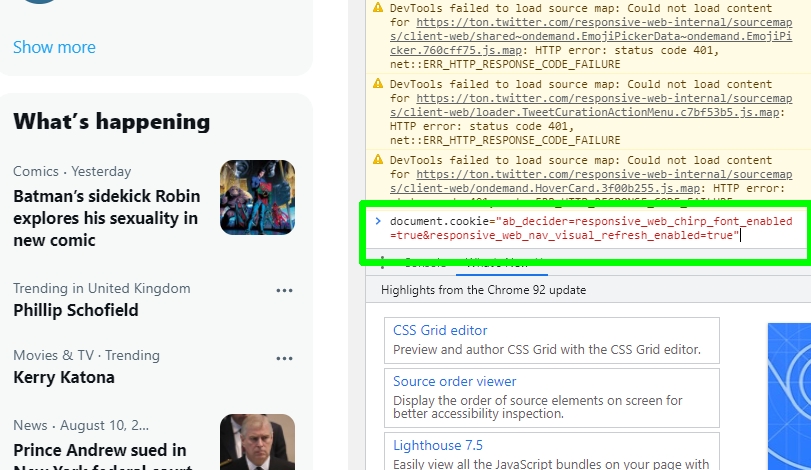
2. Copy and paste the following code into the Console in the same place as before:
document.cookie="ab_decider=responsive_web_chirp_font_enabled=true&responsive_web_nav_visual_refresh_enabled=true"

3. Press Enter and refresh/reload the page. The new Twitter font will now be reapplied. We’re sure you’ll get used to it, and even learn to like it!
Robert Irvine was previously the How-To Editor at Tom's Guide. He has been writing tutorials about software, hardware, websites and other tech topics since the days of dial-up modems, and was previously the editor of Web User magazine. Robert enjoys cooking, and makes a mean sausage casserole, but is definitely not the celebrity chef of the same name.
 Club Benefits
Club Benefits






