5 Good WYSIWYG Editors for Coders
There are codemonkeys, and there are codemonkeys who see the world like Neo from The Matrix.

WYSIWYG editors render your code as they appear on a web browser. These editors have a user-friendly point-and-click interface that help web programmers visualize their code as they go, although most prefer a totally text based editing system. However, Lifehacker has a good lineup of WYSIWYG editors, with pros and cons worth considering. The list:
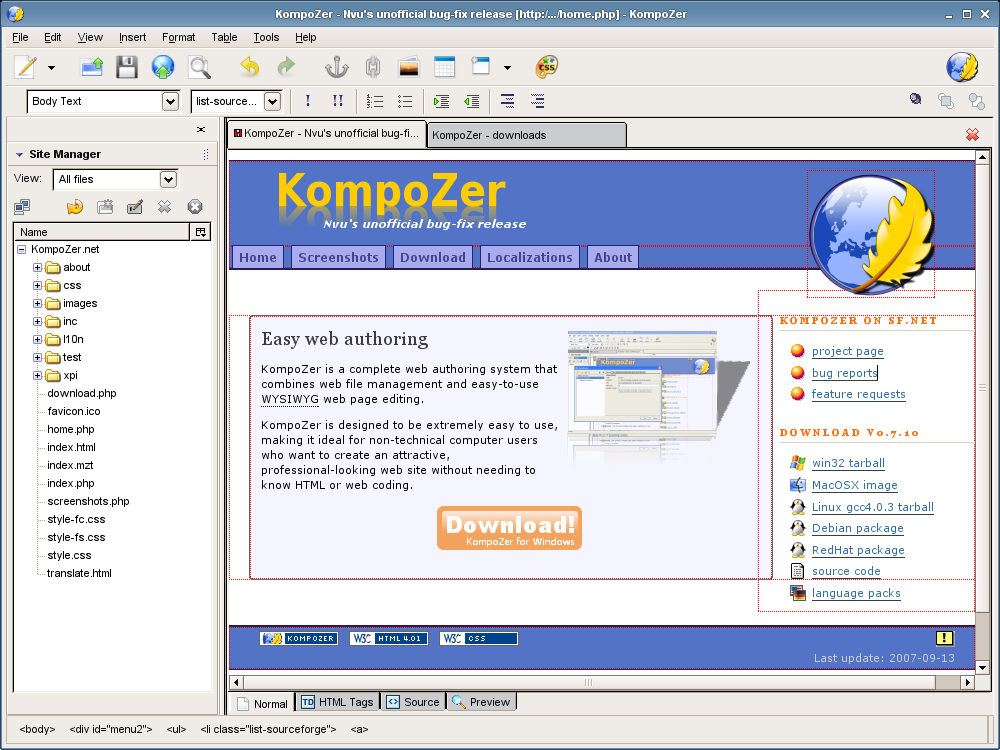
-The open-source favorite Kompozer
-Industry giant Adobe Dreamweaver
-iWeb from Apple's iLife bundle
-Expression Web, Microsoft's way of saying sorry for Frontpage
-Flux, a well-regarded upstart Mac WYSIWYG
Personally, I'd go for Kompozer basically because it's free. As a programmer myself, I respect software licenses and the fees that may come with proprietary software. Given time, any programmer worth his salt will just need a pen and paper to sketch a layout on, then directly write the code for it. In the meantime, he can save enough money for a better, more coding-oriented IDE.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Have any editors you like? Let us know in the comments!

Tom's Guide upgrades your life by helping you decide what products to buy, finding the best deals and showing you how to get the most out of them and solving problems as they arise. Tom's Guide is here to help you accomplish your goals, find great products without the hassle, get the best deals, discover things others don’t want you to know and save time when problems arise. Visit the About Tom's Guide page for more information and to find out how we test products.
-
tburns1 Exactly what kind of coding are these tools for? Anything, or just making web pages? Not all of us program for the web ...Reply -
rbarone69 tburns1Exactly what kind of coding are these tools for? Anything, or just making web pages? Not all of us program for the web ...Reply
I see your point (as I use XAML designers) mostly when WYSIWYG is specified they mean web designer...
Remember the old Hot Dog desinger back in generation 1 of HTML! I think that was one of the first!
-
branflakes71 I use WYSIWYG Web Builder. Low cost with plenty of features for my needs. They just came out with version 7.Reply -
hunter315 I use dreamweaver for work, but rarely use the design tab so the WYSIWYG part doesnt help me out much. They are good for starters but once you start learning you should be able to move into notepad and still be just as good.Reply -
digitalraine Aptana Studio is another good one. I use the plug-in version inside of Eclipse and it works great. It's not for people that are very new to the arena, but won't take much for an average dev to get it down easily. It's also cross-platform for Win/Mac/Linux/BSD.Reply
 Club Benefits
Club Benefits





