How to make a website with Adobe Spark
Create great-looking web pages quickly and easily

There are many tools out there for those who want to build web pages for themselves without the need for technical expertise, with many of the best website builders offering drag-and-drop functionality that allow even the least experienced individuals to create a site in next to no time.
Spark is the website builder Adobe brings to the table, and it helps you to create not only web pages, but also graphics and video that can be used in your social media posts and other marketing material. And all this can be done for free!
Adobe Spark is a suite of three apps used for creating graphics, videos, and web pages. Spark Page is the website builder app, which features a user-friendly interface that will have you producing great-looking pages in no time.
Not many other website builders offer the same level of functionality for free, though there are downsides: you can only create single-page websites, and your page will be hosted on the spark.adobe.com subdomain.
There are unofficial ways to get around the domain issue so that it seems like your page is coming from your own domain, but if you want to create a complete website with multiple pages, then you’ll need to look elsewhere.
But if you’re looking to create great-looking single-page websites quickly, Spark is a great choice, and in this article, we’ll tell you how to make a website with the platform.
How to make a website with Adobe Spark: Preparation

The first step towards using Spark will be in deciding how you want to work. Spark comes as either a web app that can be loaded in a web browser on any device, or as mobile apps for iOS and Android (only Spark Post has an Android version currently).
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
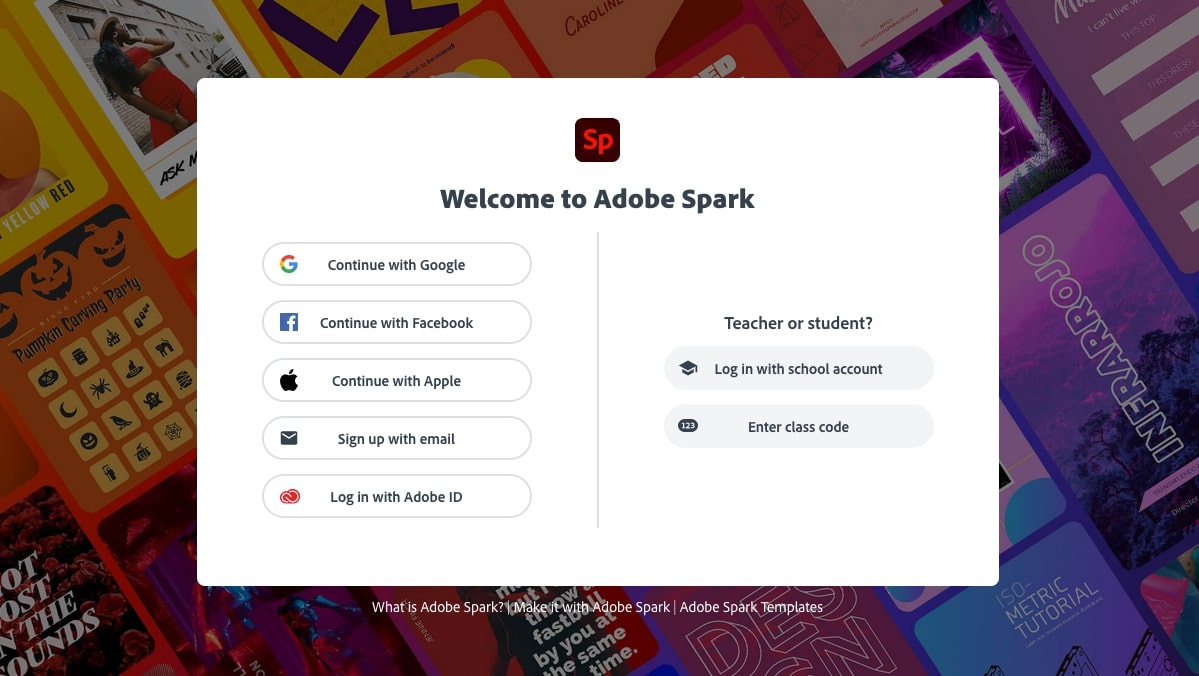
You’ll first need to create an account. You can either choose to create a free Adobe account, or you can login with Facebook or Google.
Those are the only preparation steps required. Once you’ve done either of those, you’ll be all ready to create your first web page. The following steps are based on working from the web app.
Step 1: Create your first page

After you’ve logged in, you’ll have a few different ways to get started with your first Spark web project. You can click on the + button at the top of the menu to the left of the window and choose "Web page", or, if you’re on the Spark home page, click on the button labeled "Presentation".
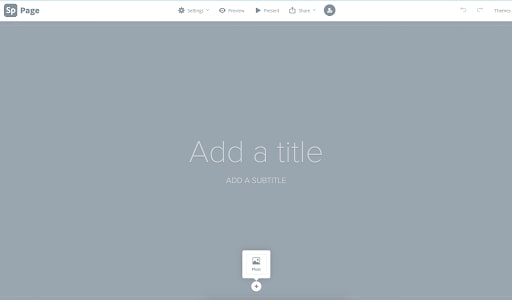
Once you’ve done either of those, you’ll be presented with a blank canvas. Before diving right into creating, let’s walk through the user interface. Along the top are buttons for "Settings", "Preview", "Present", "Share", and "Invite".
Under "Settings", you have options for showing a header and footer on your page (more on that below); you can enter your Google Analytics tracking ID; and can specify whether to enable a cookie banner for those regions where you need to gain visitors’ consent to use cookies.
"Preview" and "Present" are essentially the same thing, except that "Present" will make your page fullscreen, while "Preview" will show the page within your browser window.
From "Share", you can publish and create a shareable link; you can print the page, send it to Google Drive, or invite people to collaborate on it, giving them editing capability. There is also an "Invite" button next to "Share" in the main menu.
On the far right of the window there are buttons to undo and redo changes, and "Themes". The "Themes" menu is a list of pre-defined font combinations and colors that you can choose from. At the very top of the list is a link to "Add your brand", and that’s what we’re going to do first.
Step 2: Add your brand

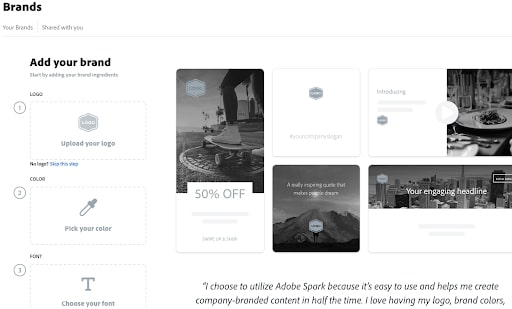
If your page is for your company, group or organization, you can create your own branding. You can upload a logo, choose a color and font. If you upload your logo first, Spark will pick out colors from the logo for you to choose from, or you can use the color picker and select a different color.
You can only choose one color at this point - but when the brand is saved, Spark creates a color palette of four different colors based on the one you chose. You can also only choose one font initially, but can add more after saving the brand. You can choose from a predefined selection, or you can upload your own.
The font you choose will be used for headings, and Spark will automatically add a suggested font for the body text. You can edit both, and you can also add additional fonts.
Once you’ve made your selections, save your brand by giving it a name. You’re not restricted to creating just one brand: you can create as many as you like. Once the brand is saved, you can also add more logos, as well as colors and fonts.
When you return to editing your project, you’ll find under the "Themes" menu that Spark has created three different color schemes based on the colors you chose: light, medium and dark.
Step 3: Add content to your page

Now that you’ve chosen the theme for your page based on the brand you created, you’re ready to start adding content.
The first section that you’ll work on is what’s known as the 'hero' section: a large image with a title and subtitle overlaid on top. To edit the pieces of text, click on them, and a cursor will appear.
To add a background image, there is a button at the bottom of the section. Spark gives you a choice of a variety of image sources: you can upload your own, search for free photos, or search through Adobe Stock, Creative Cloud, or Lightroom. You can also link to your own Dropbox, Google Photos, or Google Drive accounts.
Once you’ve finished with the 'hero' section, you can then start adding more sections or blocks of content below it. For blocks that involve images, you can search for images in the same way you did for the hero section. After choosing your images, you’ll then be able to add captions.
You can choose from photo, text, button, video, photo grid, glideshow, or split layout blocks. Glideshow is a series of images the full width of the page that follow after each other, and can have text, video, buttons, or other images laid on top.
Split layouts enable you to create a block split into two halves, with an image on one side and your choice of text, image, video or button on the other.
Step 4: Publish your project

Once you’ve finished adding content to your page, click on the "Share" button from the main menu, then "Publish and share link".
You’ll be able to edit a few options, like the title of the page; whether the author (you) should be displayed; a list of photo credits if you found your images by using the search for free photos option; and whether your page is allowed to be featured on the Spark website.
When you save, you’ll then be given a link to the page, which will look similar to this: https://spark.adobe.com/page/xxxxxxx/
How to make a website with Adobe Spark: Summary
While it has limitations compared to the offerings from other website builders, Adobe Spark allows you to quickly and simply create a user-friendly interface that will have you producing great-looking pages in no time, giving you a web presence.
Further reading on website builders
Read our guides on how to build a website with Shopify; with Wix; with Squarespace; and with the HostGator website builder. You might also opt for WordPress via the best website builders for WordPress, and the best WordPress hosting from the best web hosting services: if so, make sure to learn how to build a website with WordPress.
John is a freelance writer and web developer who has been working digitally for about 30 years. His experience is in journalism, print design and web development and he has worked in Australia and the UK. His work has been published in Future publications such as TechRadar, Tom's Guide, and ITProPortal.
 Club Benefits
Club Benefits






